💁🏻 ※本記事は Mobility Technologies の前身である JapanTaxi 時代に公開していたもので、記事中での会社やサービスに関する記述は公開当時のものです。

JapanTaxiというとやはり配車アプリのイメージが強く、知人からもフロントエンドっていたの?何やってるの?とよく聞かれるので、今回はJapanTaxiのフロントエンドエンジニアが何をやっているのかと使用している技術について書いていきたいと思います。
JapanTaxiのフロントエンドは何を作っているのか
大きく分けて2つのサービスに携わっています。React、CSSで得手不得手はあるものの担当範囲は特に定めていません。また、UIやUXなどインタフェースに関わる部分も、fullstoryでユーザーの操作が止まったりしていないかなど確認したりして、デザイナーと一緒に相談しながら作っています。
本題のサービスですが、まず一つは「JapanTaxi BUSINESS」というPC上で簡単にタクシーを手配できるBtoBのサービスを開発しています。ネット決済や請求書払いを利用することで、タクシー車内でのお支払いも不要になります。企業の秘書や総務の方などが代理配車で使用することも多いようです。

JapanTaxi BUSINESS
もう一つはタクシー会社の方々がJapanTaxiのサービスを使う上で必要な運行時のサポートや決済情報の確認などを行うための管理画面を作っています。
どちらも基本的なフロントエンドの構成は同じでReact・Redux・TypeScriptを使用したシングルページアプリケーションで作成されています。ただ、「JapanTaxi BUSINESS」についてはTypeScriptへのリプレイスが完全に済んでおらず、改修をする際に徐々にTypeScriptへの切り替えを進めています。
各サービスの技術構成について
大まかなサービスの説明は以上です。これからは各サービスの技術についてフロント寄りではありますが、おおまかに解説させていただきます。
JapanTaxi BUSINESS
前述の通り、基本的な構成はReact・Redux・TypeScriptで作られています。サーバーサイドはRuby on Railsで作られており、モノリシックなアプリケーションになっています。
Reactのディレクトリ構成はducksパターンを採用しています。Reactのバージョンは最新に近いものにはなっていますが、開発のタイミングなどの関係でhooksはまだ使用していません。 また当然ながら、タクシー配車ということでタクシーの位置情報など地図の制御も行なっており、「JapanTaxi BUSINESS」ではGoogle マップを採用しています。 現状、以下が主な採用しているライブラリの一部です。
- axios
- Material-UI
- Moment
- styled components
- Redux Form
- Redux Thunk
- Jest
色々と課題は感じていて、Material-UIで作られているものをスクラッチでデザイナーの求めるUIに作り変えたかったり(8割くらいは作り変えられています)、Redux Formが辛いので別のライブラリにどこかのタイミングで切り替えたかったり、TypeScriptのリプレイスを完了させたいなど、やりたいことだらけですが手を出し切れていません。
タクシー会社向け管理画面
タクシー会社向け管理画面も基本的なフロントエンドの構成は同じです。サーバーサイドはScalaを採用しており、こちらは「JapanTaxi BUSINESS」とは違い、マイクロサービスとして作られています。
認証は共通して一つですが、管理画面といっても、運行時のサポート・決済情報の確認・配車アプリの設定(駅周辺など配車禁止エリアを設定する機能、他)など、タクシー会社の業務が多種多様なこともあり、テスト範囲や担当者を絞るため、その業務毎にフロントエンドのリポジトリも複数に分かれています。
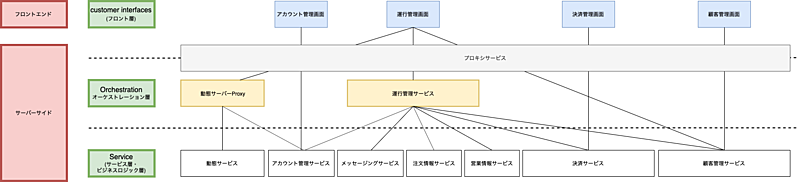
下の画像は、管理画面のアーキテクチャです。 ※実際のものとは少し違い、簡略化したものになっています。

タクシー会社管理画面のアーキテクチャ
こちらは全体的にディレクトリ構成はRe-ducksパターンを採用し、hooksも使用しています。また地図の実装も異なりこちらではmapboxを使用しています。Google マップでタクシーを表示させるのがDOM操作になって辛かったこともあり、ちょうどタイムリーだったmapboxを採用しました。後々、「JapanTaxi BUSINESS」のマップも置き換えられたらと思っていますが、工数がかなりかかりそうなので一旦見送っています。
以下、タクシー会社管理画面で採用しているライブラリの主な一覧です。
- axios
- Semantic-ui
- Moment / day.js
- styled components / emotion
- Formik
- Immer
- Redux Thunk
- Jest
- Storybook
ご覧のように、開発が止まっているSemantic-uiを使用したままであったり、例えばCSS in JSではサービスによってemotion / styled componentsと違うものを異なる画面で採用していて、サービスによって若干違いが出てしまっています。
また、サービス共通コンポーネントのリポジトリもあり、Atomic Designに近い思想でUIの粒度をLv1〜Lv5と分類しコンポーネントを作成しています。しかし、途中から更新ができていなく、コンポーネントを管理しているとは言い難い状態です。
この先何をやろうとしているか
やらないといけないことだらけなのですが、直近一番課題があるのはやはりコンポーネントの管理とそのデザインの統一だと思っています。
UIに微妙な差異がある程度ならまだいいのですが、Semantic-uiを採用しているページだとそもそもデザインのルールが違っていたりと、統一が図れていません。今まではタクシー会社向けの管理画面のみコンポーネントのリポジトリを用意していましたが、デザインのルールは「JapanTaxi BUSINESS」含め共通のものが多いため、今後は改めてきちんとコンポーネントの精査と管理をしていくつもりです。
それとは別に、リファクタリング、パフォーマンスのチューニングや、また、BFFでAPI Aggregationなども行なっていきたいと思っています。
おわりに
以上となりますが、大まかにJapanTaxiのフロントエンドがどんなことをしてるか、どんな課題を抱えているかについて書きました。技術的な面を中心に書いてますが、日々使っていただいている方のために、より使いやすく満足度の高いサービスに成長させていきたいと各々思いながらサービスを開発しています。
こちらの記事を読んで興味をもっていただけたら、フロントエンド・サーバーサイドに関わらず、お話だけでもできると嬉しいです。